1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
| <!DOCTYPE html>
<html>
<head>
<title> 数据结构-栈的应用 </title>
<meta http-equiv="Content-type" content="text/html;charset=utf-8;" >
<style>
*{margin:0;padding:0;}
#container .line{display:block;float:left;}
.block{width:15px;height:15px;float:left;font-size:8px;border-right:1px solid #111;border-bottom:1px solid #111;}
.bld{background:black;color:#fff;}
.start{background:red;color:#fff;}
.end{background:red;color:#f00;}
.route{background:red;}
</style>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.12.1/jquery.min.js"></script>
</head>
<body>
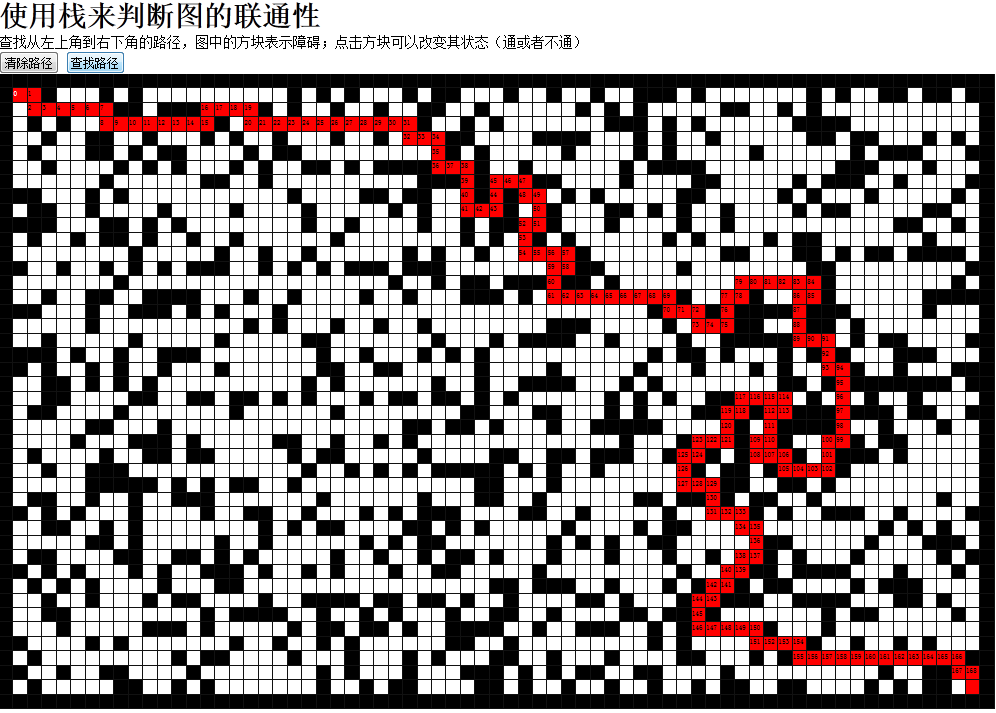
<h1>使用栈来找路径</h1>
<p>
查找从左上角到右下角的路径,图中的方块表示障碍;点击方块可以改变其状态(通或者不通)
</p>
<button text='clear' id="btn-clear">清除路径</button>
<button text='clear' id="btn-find">查找路径</button>
<div id='container'></div>
<script type="text/javascript">
<!--
/***** 入口函数 ****/
$(function(){
init();
addEvents();
});
function init(){
window.M_x = 70; //矩阵的宽和高
window.M_y = 45;
window.Matrix = createMatrix(M_x , M_y);
showMatrixAsDivBlock(M_x , M_y);
setDisableBlocks(M_x , M_y , 1100);
var n1 = [2 , 2];
var n2 = [M_y-2 ,M_x-2];
window.startNode = n1;
window.endNode = n2;
$(getid(n1)).addClass('start').addClass('route').text('from');
$(getid(n2)).addClass('end').addClass('route').text('end');
}
/****创建界面****/
function showMatrixAsDivBlock(x , y){
var div =[]
var line=[];
var i , j;
for(i = 1 ; i < y ; i++){
for(j = 1 ; j < x ; j++){
line[j] = "<div id='b-"+i+'-'+j+"' class='block'></div>";
}
div[i] = '<div class="line">' + line.join('') + '</div>';
}
$('#container').html(div.join('')+'<div style="clear:both;"></div>');
}
/*****创建矩阵****/
function createMatrix(M_x , M_y){
var Matrix = [];
for(i = 1; i < M_y; i++){
Matrix[i] = [];
for(j = 1; j < M_x; j++){
if(i==1 || i==M_y-1 || j==1 || j==M_x-1){
var s = true;
}else{
var s = false;
}
Matrix[i][j] = {
disable :s /// 标示当前的节点是否为阻断 1 :阻断 ,0 :联通
,x :i /// 标示当前节点的x坐标
,y :j /// 标示当前节点的y坐标
,inRoute:false ///标示当前节点是否在路径中
,direction:{ /// 标示当前节点四个方向是否被遍历过
left:0 , bottom:0 , right:0 , top:0
}
};
}
}
return Matrix;
}
/*将所有的障碍设置起来*/
function setDisableBlocks(M_x , M_y , count){
var i ; var j;
for(i=1 ; i< M_y ; i++){
for(j=1 ; j < M_x ; j++){
if(i==1 || j == 1 || i == M_y-1 || j == M_x-1){
Matrix[i][j].disable = true;
$('#b-'+i+'-'+j).addClass('bld');
}
}
}
while(count){
i = parseInt((Math.random() * 10000))% M_y;
j = parseInt((Math.random() * 10000))% M_x;
if((i==2 && j==2) || (i==M_y-2 && j ==M_x-2)){
continue;
}
if(i > 1 && i < M_y && j > 1 && j < M_x){
Matrix[i][j].disable = true;
$('#b-'+i+'-'+j).addClass('bld');
count--;
}
}
}
/***设置所有“方块”以及两个按钮的单击事件***/
function addEvents(){
/**清除路径按钮**/
$('#btn-clear').click(function(){
for(i = 1 ; i < M_y ; i++){
for(j = 1 ; j < M_x ; j++){
var o = window.Matrix[i][j];
o.inRoute = false;
o.direction={left:0 , bottom:0 , right:0 , top:0};
}
}
if(window.Stack){
for(i=0 ; i < Stack.length ; i++){
var o = Stack[i];
$(getid([o.x , o.y])).removeClass('route').html('');
}
}
});
/**查找路径按钮**/
$('#btn-find').click(function(){
$('#btn-clear').click();
find(window.Matrix ,window.startNode , window.endNode);
});
/** 方块单击事件**/
$('.block').click(function(){
var id = $(this).attr('id');
var ary = id.split('-');
var i = ary[1];
var j = ary[2];
if(i == 1 || j == 1 || i == M_y || j == M_x){;}else{// 不能改变四个边的状态
Matrix[i][j].disable = !Matrix[i][j].disable;
$('#'+id).toggleClass('bld');
}
});
}
// 查找路径
function find(Matrix , n1 , n2){
// 先标示 起点和终点
$(getid(n1)).addClass('start').addClass('route').text('from');
$(getid(n2)).addClass('end').addClass('route').text('end');
var start = getObject(Matrix , n1);
var end = getObject(Matrix , n2)
var cur = start;
window.Stack = Stack = [];
start.inRoute = true;
while(true){
if(cur.direction.left == 0 && (o = getObject(Matrix , [cur.x , cur.y+1])) && !o.disable ){// && !o.inRoute){
cur.direction.left=1;
o.direction.right=1;
o.inRoute = true;
Stack.push(cur);
Stack.push(o);
cur = o;
}else if(cur.direction.bottom == 0 && (o = getObject(Matrix , [cur.x+1 , cur.y])) && !o.disable ){// && !o.inRoute){
cur.direction.bottom=1;
o.direction.top=1;
o.inRoute = true;
Stack.push(cur);
Stack.push(o);
cur = o;
}else if(cur.direction.right == 0 && (o = getObject(Matrix , [cur.x , cur.y-1])) && !o.disable){// && !o.inRoute){
cur.direction.right=1;
o.direction.left=1;
o.inRoute = true;
Stack.push(cur);
Stack.push(o);
cur = o;
}else if(cur.direction.top == 0 && (o = getObject(Matrix , [cur.x-1 , cur.y])) && !o.disable ){// && !o.inRoute){
cur.direction.top=1;
o.direction.bottom=1;
o.inRoute = true;
Stack.push(cur);
Stack.push(o);
cur = o;
}else{
cur = Stack.pop();
if(cur){
cur.inRoute = false;
}else{
showMsg('没有路径连接两个点!');
break;
}
}
if( cur.x == start.x && cur.y == start.y && start.direction.left && start.direction.bottom && start.direction.right && start.direction.top){
showMsg('没有路径连接两个点!');
break;
}
if( cur.x == end.x && cur.y == end.y){
break;
}
}
for(i=0 ; i < Stack.length ; i++){
var tmp = Stack[i];
$(getid([tmp.x , tmp.y])).addClass('route').html(i/2);
}
}
// 显示信息
function showMsg(msg){
alert(msg);
}
function getObject(Matrix , arg){
if(Matrix[arg[0]] && Matrix[arg[0]][arg[1]]){
return Matrix[arg[0]][arg[1]];
}else{
return null
}
}
/**
* 将基于javascript 数组形式的 arg 转换为 jquery id形式
* 用来查找页面中的方块
* 如 : [3,4] => “#b-3-4”
**/
function getid(arg){
return '#b-'+arg[0]+'-'+arg[1];
}
//-->
</script>
</body>
</html>
|
 代码如下
代码如下